Daemon have released a brand new, native theme for the Discourse forum based on the Google Material design guidelines.
What is a Discourse Native Theme?
Think of them as “mini” plugin that are only allowed to customize CSS, HTML and JavaScript.
Sam Saffron, Discourse Founder
You can install our Material theme into any modern Discourse forum by using the import option and the Github repo address:
As Flash as a Rat with a Gold Tooth
There’s a lot of effort in Materializing a design that didn’t start out that way. We’re happy with the result.
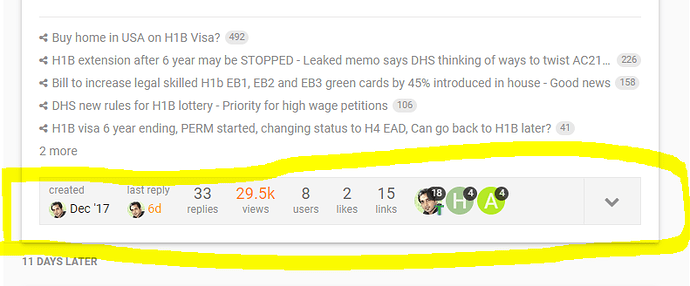
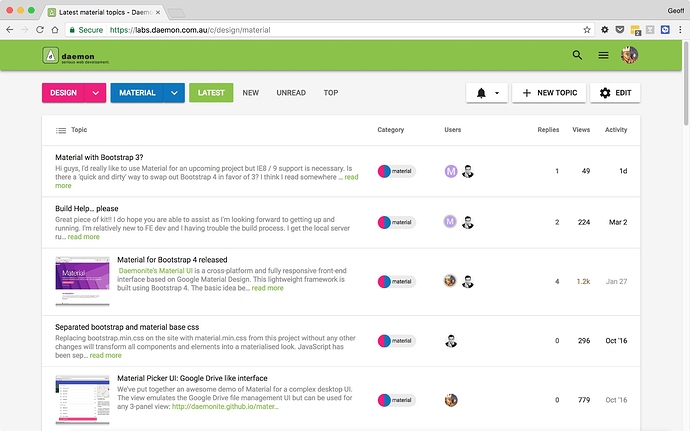
Topic Preview Plugin Support
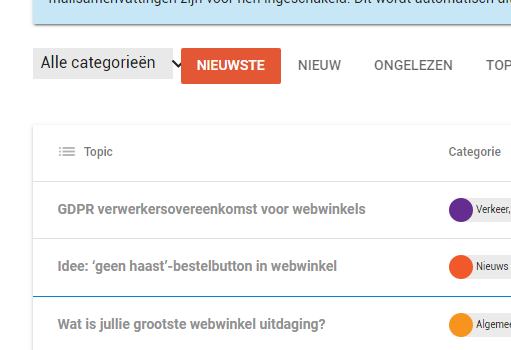
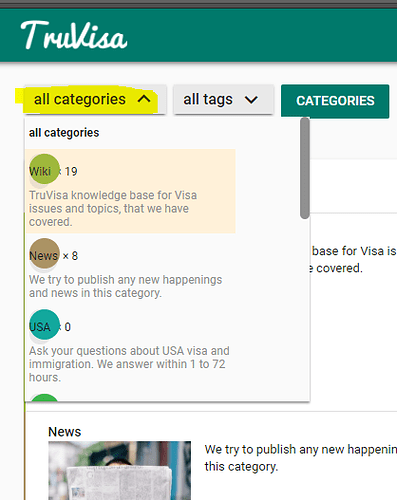
Colourful Sub-Categories
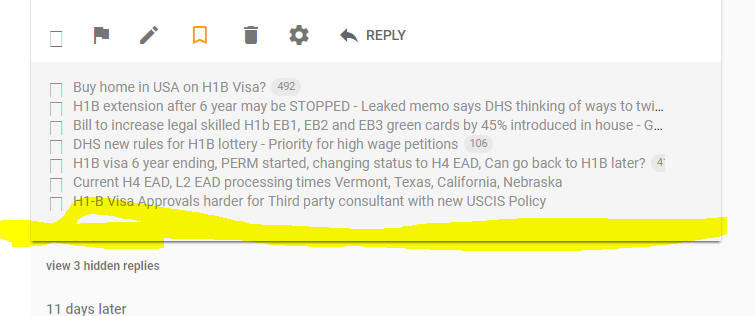
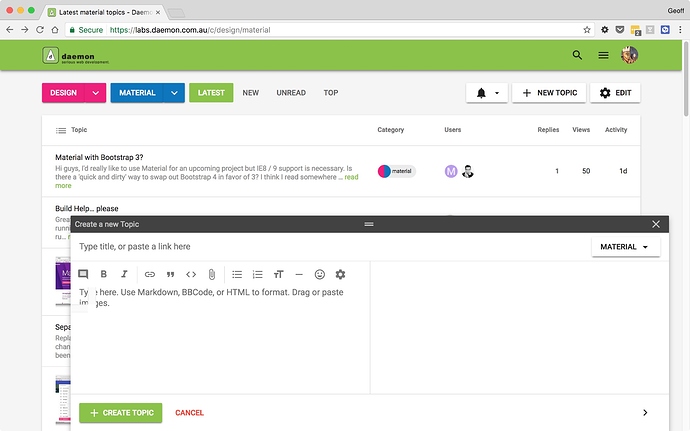
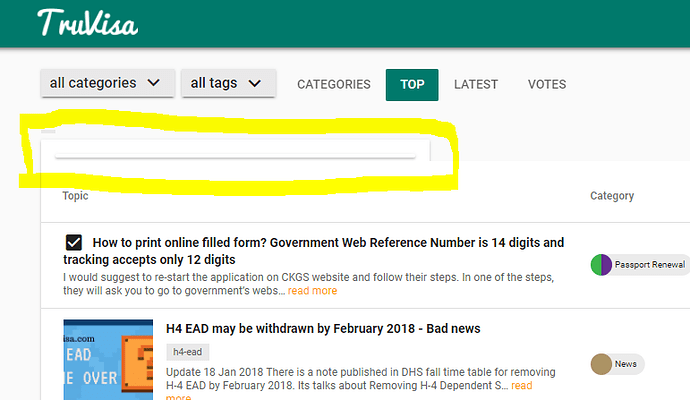
New Topic; with Inbox inspiration
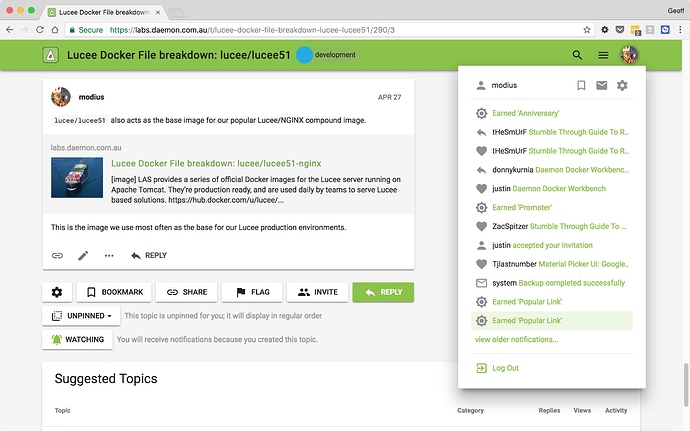
Menus, Buttons and Material Icons
Why build “another” Material based theme?
Yep. There’s already a really cool Material Stock theme for Discourse available. It’s a bit different in places, and even includes a DARK mode.
Our forum has been running it’s own Material theme for some time. We’ve finally wrapped this up into the new Discourse Theme format for distribution. Plus as we use the theme as the foundation for some other Discourse related projects we need something within our immediate control.
Overall i think the only way we can describe the visual differences is that ours is more Material; covers more elements in the style guide more accurately. That said, whether you like one or the other will probably boil down to personal preference – we make a few opinionated choices with respect to certain elements.
The theme is similar in approach to the Daemonite Material for Bootstrap 4 project:
While Discourse is not Bootstrap-based, we do adhere to the same Material principals advocated in that design project.
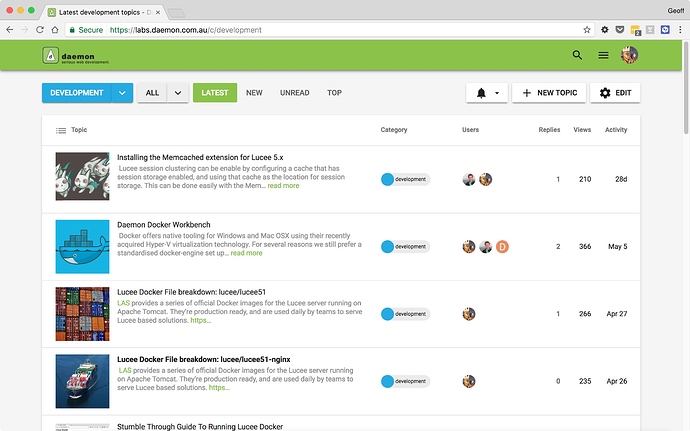
You can see the theme running live at our Labs forum:
https://labs.daemon.com.au/





 bravo!
bravo!


 .
. .
.