Hi,
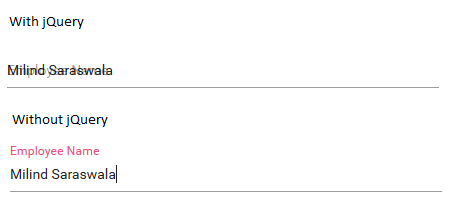
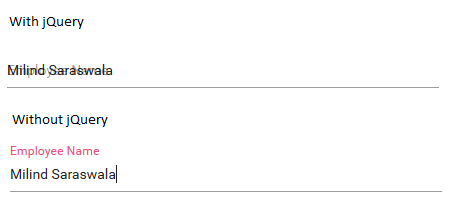
When I fill the textbox with the help of jQuery float label overlap on the dynamic text. Below is my code
HTML
<div class="row">
<div class="col-md-4">
<div class="form-group form-group-label">
<label class="floating-label" for="employeeName"> Employee Name</label>
<input class="form-control" id="employeeName" type="text">
</div>
</div>
</div>
jQuery
$("#employeeName").val(user.Title)

The reason this happens is because the floating label is triggered when either the label or input element is changed. (Notice how the floating label works when the input is clicked or tabbed to).
.val() does not trigger a change event so you must accompany it with the .change() function.
jQuery
$("#employeeName").val(user.Title).change()
This Github issue describes why .val() doesn’t trigger a change event.
[This Stack Overflow question]
(http://stackoverflow.com/questions/3179385/val-doesnt-trigger-change-in-jquery) is useful and provides examples of extending to something like .changeVal().
2 Likes