I have write below code
<div class="col-md-4">
<div class="form-group form-group-label">
<label class="floating-label" for="reqType">Request Type</label>
<select class="form-control" id="reqType">
<option value=""></option>
<option value="Annual">Annual</option>
<option value="Maternity">Maternity</option>
<option value="Pilgrimage">Pilgrimage</option>
<option value="Sick">Sick</option>
</select>
</div>
</div>
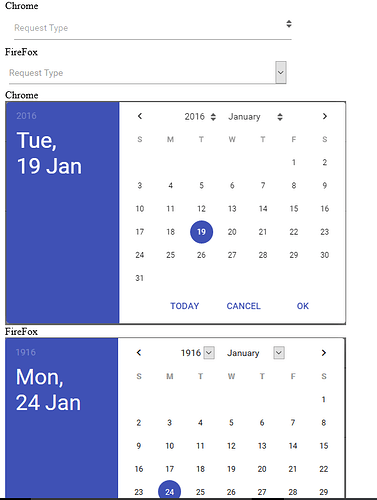
In chrome above code is displaying properly but FireFox is not. Image is not displaying in FireFox
Now another issue, I am putting below code
HTML
<div class="col-md-4"> <div class="form-group form-group-label"> <label class="floating-label" for="from">From</label> <input class="datepicker-adv form-control" id="from" readonly type="text"> </div> </div>
jQuery (under document ready)
$("#from").datepicker({ format: 'dd-mmm-yy', selectMonths: true, selectYears: 2 });
In chrome it display properly but in FireFox it show 1900 rather to 2000
As I cannot put more than one image, I am combining both issues images below